Coraz częściej na grupach zrzeszających początkujących programistów zauważam pytania typu – umiem już HTML i CSS, czego powinienem uczyć się dalej? albo czego z JavaScript powinienem się douczyć, żebym mógł zacząć szukać pracy? Pytania takie są jak najbardziej na miejscu, ale ciężko udzielić na nie satysfakcjonującej odpowiedzi. Dużo osób zaczynających naukę frontend-u ma bardzo małe doświadczenie w IT. Tym bardziej jest im ciężko zrozumieć a szczególnie uporządkować zakres materiału który muszą sobie przyswoić. Jak zostać frontend developerem – to naprawdę dość trudne pytanie i odpowiedź na nie nie kończy się na HTML, CSS i JavaScript.
Problemy początkujących
Solidne przygotowanie się do roli frontend developera to naprawdę dość ciężkie zadanie. Sam HTML, CSS i podstawy JavaScriptu nie są jakoś bardzo trudne do przyswojenia. Tym bardziej, gdy liczba dostępnych materiałów rośnie niemal tak szybko jak liczba tranzystorów w prawie Moore’a 🙂 Jednak dość często jakość takich materiałów pozostawia wiele życzenia. Innym razem dany post / artykuł skupia się na jednym, wyrwanym z całości zagadnieniu. Taka szczątkowa nauka również może przynieść więcej negatywów niż korzyści.
Kolejna kłoda rzucana dzielnym adeptom frontendu pod nogi to jego zmienność. Czytając popularne artykuły czy oglądając materiały na YouTube można spotykać się z różna składnią czy podejściem do rozwiązania tego samego problemu. JavaScript dobrze utrzymuje cały czas wsteczną kompatybilność, więc zapewne każde ze spotkanych rozwiązań będzie działało. Jednak osobie początkującej może to nieco zaciemnić obraz przyswajanego materiału.
Last but not least, to kwestia języka angielskiego. Trzeba to powiedzieć sobie szczerze – bez znajomości angielskiego w stopniu pozwalającym na swobodne rozumienie czytanego tekstu nie ma szans na to, aby osiągnąć sukces w tej branży. Programistą zostać można, ale z pozycji przeciętnego juniora nigdy się nie wyjdzie. Kolejna sprawa związana z językiem i dostępnymi materiałami to spolszczanie nazw. Ucząc się frontend-u dobrze jest uczyć się angielskiej nomenklatury i nie próbować na siłę używać nazw polskich. Wszelkie dokumentacje i wpisy na StackOverlow (zobaczycie, że polubicie ten portal bardziej niż Facebooka🙂) będą odnosić się do anglojęzycznych zagadnień. To jedyny jak do tej pory zaobserwowany przeze mnie przypadek, gdzie makaronizmy są wskazane 🍝.
Jak i czego się uczyć?
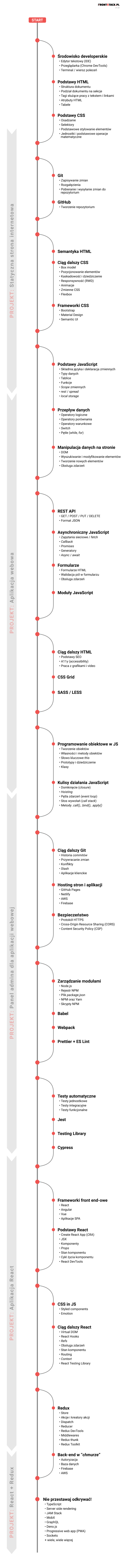
To pytanie słyszałem wielokrotnie w ostatnich miesiącach, więc postanowiłem przygotować uproszczony schemat czego i w jakiej kolejności rekomenduję się uczyć. Schemat uwzględnia również Reacta, ponieważ jest to bardzo popularna obecnie biblioteka frontend-owa. Jest to oczywiście subiektywne podejście mówiące czego i w jakiej kolejności powinniśmy się uczyć, żeby taka nauka przynosiła efekty. Mam jednak nadzieję, że okaże się pomocne wielu początkującym programistom.
W prawym górnym rogu schematu możecie zobaczyć mały napis v1.0. Za każdym razem gdy będę poprawiał bądź uzupełniał ten schemat, będę również inkrementował jego wersję. Zachęcam więc do regularnego odwiedzania tego posta 🙂

Krótkie omówienie
Na sam koniec pozwolę sobie wyjaśnić, czemu na pytanie Jak zostać frontend developerem odpowiedziałbym powyższym schematem.
Frontend składa się z trzech kluczowych technologii – HTML, CSS i JavaScript. Nie ma możliwości pominięcia którejkolwiek z nich jeżeli chcemy zostać profesjonalistami. Nauka każdej z tych rzeczy osobno może nie zdać egzaminu. Gdy dojdziemy do JavaScript i manipulacji elementami na stronie, może się okazać, że już nie do końca pamiętamy HTML. Lepszym rozwiązaniem będzie uczenie się tych technologii na przemian. Dzięki temu będziemy mieli cały czas styczność z każdą z nich.
Projekty
Kluczową sprawą w przypadku nauki frontend-u (jak i każdej branży IT) jest praktyka. Dlatego też w moim schemacie po lewej stronie umieściłem pięć projektów, które moim zdaniem przetestują naszą nowo nabytą wiedzę. Z tego też powodu umieściłem naukę Git i GitHub dość wcześnie. Dzięki temu już od pierwszych dni nauki będziemy mogli regularnie tworzyć swoje portfolio projektów.
JavaScript
Najbardziej wymagającą częścią naszej drogi będzie nauka i zrozumienie JavaScript. Sam język oferuje znacznie więcej możliwości niż zagadnienia wymienione na schemacie. Jednak powinny one wystarczyć, aby dość sprawnie poruszać się w samym JavaScript jak i w najpopularniejszych frameworkach.
Mówiąc o JavaScript nie można zapomnieć również o Node.js (z Deno.js jeszcze się wstrzymajmy🙂). Jego podstawowa znajomość przyda się na pewno przy pracy ze skryptami npm.
Narzędzia wspomagające
Poza nauką wielkiej trójki (HTML/CSS/JS) należy znać jeszcze narzędzia uzupełniające frontend-owy ekosystem. W ich skład wchodzą zarówno managery paczek (npm oraz yarn) jak i wszelkiego rodzaju narzędzia automatyzujące pracę. Nie można oczywiście również zapominać o bibliotekach służących testowaniu naszych aplikacji.
React / Redux
React jest w tym momencie najpopularniejszą biblioteką wspomagającą tworzenie aplikacji webowych. Oprócz Reacta do wyboru mamy jeszcze głównie Angulara i Vue, więc zwolennicy innych technologii mogą pominąć końcową część schematu.
Pisząc bardziej rozbudowane aplikacje niemal zawsze będziemy chcieli zarządzać globalnym stanem aplikacji (czyli np. informacją, czy użytkownik jest zalogowany, czy gdzieś otwarty jest sidebar, itp.). Od niedawna możemy robić to używając wbudowanego w React tzw. context. Jednak przy większym stopniu skomplikowania Redux zostaje dalej pierwszym wyborem. Kolejną alternatywą dla Reduxa jest MobX. Jednak to Redux w dalszym ciągu najczęściej pojawia się w ogłoszeniach w polu wymagane umiejętności.
Backend w chmurze
Jeden z punktów umieszczonych na schemacie może brzmieć trochę tajemniczo – backend w chmurze. Tworząc małe aplikacje na własne potrzeby, bądź pisząc MVP nowego produktu niemal zawsze będziemy potrzebowali backend-u. Dwa główne przypadki to umożliwienie logowania i zapisywanie danych. Dobrze w takich przypadkach wiedzieć, iż wcale nie musimy pisać tego samemu, bądź prosić o pomoc backend-owców. Spokojnie możemy takie funkcjonalności sobie wyklikać i używając JavaScriptu zintegrować z naszą aplikacją. Kilka przydatnych narzędzi oferowanych na AWS opisałem w innych postach na tym blogu.
Nie przestawaj odkrywać
Przyswojenie wiedzy (a szczególnie potwierdzenie jej we własnych projektach) zawartej w powyższym schemacie powinno pozwolić na rozpoczęcie swojej przygody jako frontend developer. Ilość nauki może wydawać się trochę przytłaczająca na samym początku. Jednak systematyczność i niestrudzone podążanie raz wybranym szlakiem na pewno szybko przyniesie wymierne korzyści. Szczególnie teraz, gdy już wiesz jak zostać frontend developerem.
Trzymam kciuki 🤞
Masz uwagi lub sugestie do tego wpisu?